Enhancing Web Accessibility For All Users

Skip navigation is an essential web feature that significantly improves accessibility for users, particularly those who rely on assistive technologies. As we delve into the concept of skip navigation, we will explore its importance, implementation strategies, and best practices to enhance user experience. This article aims to provide a comprehensive understanding of skip navigation, its benefits, and how it can be integrated effectively into web design.
In today's digital era, ensuring that websites are accessible to all users, including those with disabilities, is not just a legal requirement but also a moral obligation. With the increasing emphasis on web accessibility, skip navigation has gained prominence as a crucial aspect of user interface design. By allowing users to bypass repetitive content, skip navigation helps streamline their experience and promotes inclusivity.
This article will cover various facets of skip navigation, including its definition, how it works, and its advantages. We will also discuss practical examples, guidelines, and resources that web developers and designers can utilize to implement skip navigation effectively. Whether you are a seasoned developer or a novice, understanding skip navigation will empower you to create a more user-friendly web environment.
Table of Contents
What is Skip Navigation?
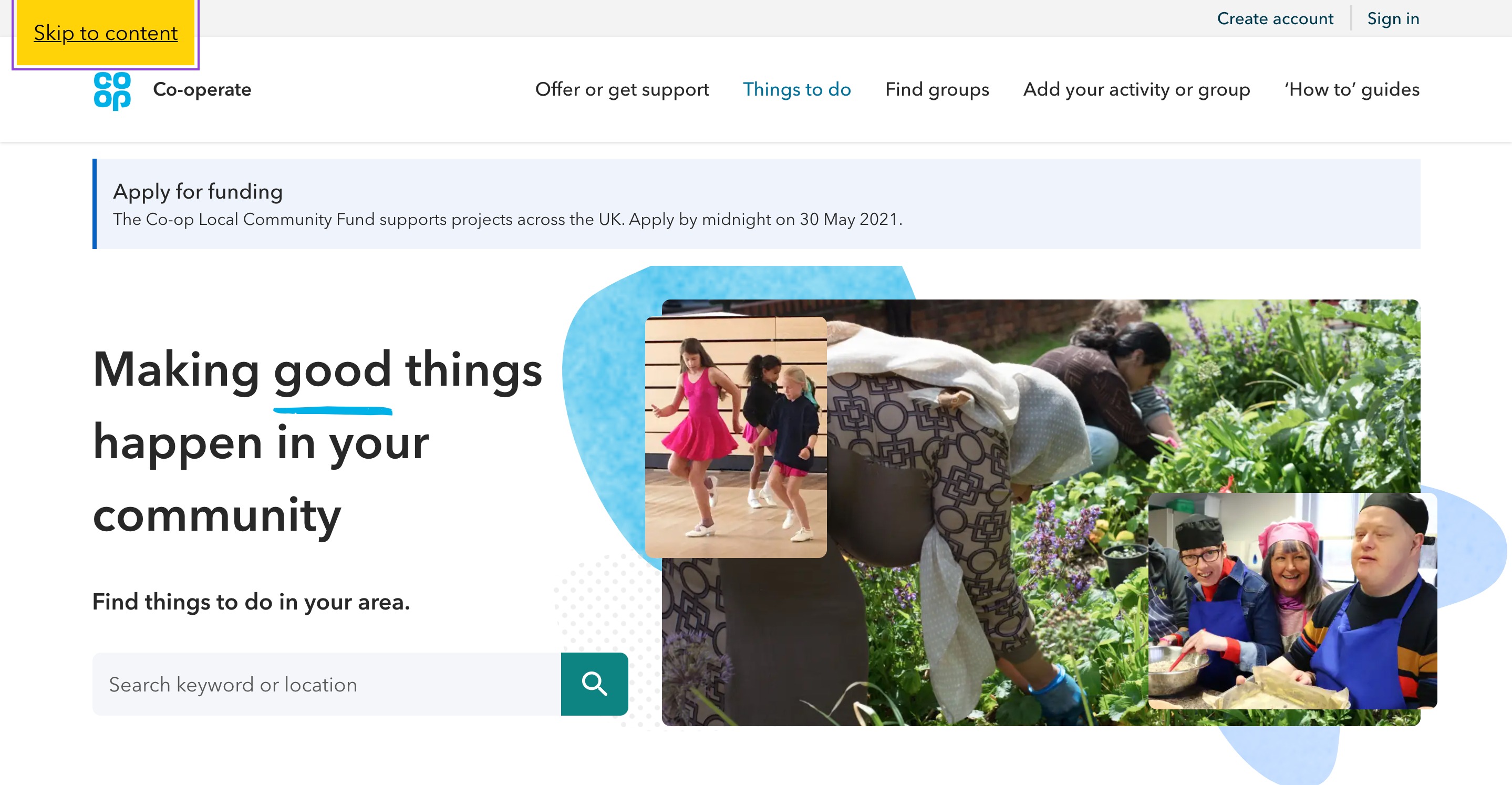
Skip navigation is a feature that allows users to jump directly to the main content of a webpage, bypassing repetitive navigation links typically found at the top of the page. This feature is particularly beneficial for individuals using screen readers or keyboard navigation, as it reduces the time and effort required to access the primary content.
Understanding the Need for Skip Navigation
The need for skip navigation arises from the structure of most web pages, which often includes a header with navigation links, sidebar menus, and footer links. For users who rely on assistive technologies, this repetitive navigation can be cumbersome. Skip navigation provides a simple solution by allowing users to bypass these sections and go straight to the content they want to read.
Benefits of Skip Navigation
Implementing skip navigation offers numerous benefits, particularly in enhancing user experience and accessibility. Here are some key advantages:
- Improved Accessibility: Skip navigation ensures that users with disabilities can access content without unnecessary barriers.
- Enhanced User Experience: It streamlines the navigation process, making it faster for all users to reach the information they seek.
- Better SEO Performance: An accessible website is likely to perform better in search engine rankings, as search engines prioritize user-friendly sites.
- Compliance with Accessibility Standards: Implementing skip navigation helps websites comply with accessibility laws and guidelines, such as WCAG (Web Content Accessibility Guidelines).
How Skip Navigation Works
Skip navigation typically involves adding a link at the top of the page that redirects users to the main content area. This link is often made visually hidden but still accessible to screen readers. Here’s how it generally works:
Implementing Skip Navigation
Implementing skip navigation is relatively straightforward. Below are the steps to create an effective skip link:
Best Practices for Skip Navigation
To maximize the effectiveness of skip navigation, consider the following best practices:
- Keep it Simple: The skip link should be easy to understand and use.
- Positioning: Place the skip link at the top of the page for easy accessibility.
- Consistent Design: Ensure the skip link maintains a consistent design across all pages of your site.
Common Mistakes in Skip Navigation
While implementing skip navigation, developers often make a few common mistakes that can hinder its effectiveness:
- Not Including a Skip Link: Failing to provide a skip link at all is a significant oversight.
- Poor Visibility: Hiding the skip link too effectively can make it inaccessible.
- Inconsistent Functionality: Ensure the skip link works consistently across all pages.
Real-World Examples of Skip Navigation
Many reputable websites have successfully implemented skip navigation. Here are a few examples:
- W3C: The World Wide Web Consortium utilizes skip navigation effectively, allowing users to jump to content quickly.
- BBC: The BBC website includes a clear skip navigation link that enhances accessibility.
- Government Websites: Many government sites prioritize accessibility and include skip navigation to facilitate user experience.
For developers looking to enhance their understanding and implementation of skip navigation, consider the following resources:
Conclusion
In summary, skip navigation is a vital component of web accessibility that enhances user experience for all users, particularly those with disabilities. By implementing skip navigation, web developers can create a more inclusive online environment, improve accessibility, and comply with legal standards. We encourage you to evaluate your website’s navigation and consider integrating skip links to enhance accessibility. If you found this article helpful, please leave a comment, share it with others, or explore more articles on our site.
Final Thoughts
Thank you for reading! We hope this article has provided you with valuable insights into the importance of skip navigation. Accessibility is an ongoing journey, and we invite you to return to our site for more resources and information on creating a more inclusive web experience.
You Also Like
Ruben Studdard New Wife: A Journey Of Love And HappinessOrder Of Planet Of The Apes Movies: A Comprehensive Guide To The Iconic Franchise
Exploring The World Of Patrick Star Memes: A Deep Dive Into The Internet's Favorite Pink Starfish
Understanding Griselda Kids: A Deep Dive Into The World Of Young Influencers
Dolly Parton Age: A Journey Through Time With The Iconic Country Star
Article Recommendations
ncG1vNJzZmiZlKK2r3rBqKmdnaKhrq%2Bw0mespGaTpLpwwdKnnLCrYmTArLXPZqWarpmcrrW1zqdloaydoQ%3D%3D